Beim Arbeiten mit Content Security Policy (CSP) Direktiven in einem TYPO3-System gibt es verschiedene Methoden zur Verwaltung dieser Regeln. In diesem Tutorial demonstrieren wir, wie die Regeln mithilfe einer Extension festgelegt werden können.
Zuerst alle Methoden erklärt
Derzeit gibt es drei gängige Methoden zur Verwaltung von CSP-Regeln:
Über die .htaccess: Die CSP-Regeln werden über Header in der .htaccess-Datei hinterlegt.
- Vorteil: Schnelle und einfache Implementierung ohne Extensions.
- Nachteil: Die Regeln sind statisch eingetragen und dadurch nicht dynamisch anpassbar.
Über die csp.yaml in der Extension: Eine valide Methode, um Regeln direkt in einer Extension zu definieren, die nur für diese spezifische Extension benötigt werden.
- Vorteil: Steuerung der CSP-Header spezifisch für die gewünschte Extension.
- Nachteil: Die Extension muss zuerst konfiguriert werden, um die csp.yaml zu berücksichtigen. Es kann zu Doppelungen kommen, wenn bereits eine csp.yaml existiert.
Ab TYPO3 Version 12: Über die ContentSecurityPolicies.php: Ein nativer Ansatz zur Definition von Regeln für eine spezifische Extension.
- Vorteil: Kann einfach im Konfigurationsordner erstellt werden und ist sofort wirksam.
- Nachteil: Die Syntax muss von z.B.
script-srcin UpperCamelCase geändert werden, damit sie berücksichtigt wird.
Dieses Tutorial erklärt, wie man Punkt 3 umsetzt.
1. ContentSecurityPolicies.php anlegen
Legen Sie in der gewünschten Extension im Configuration Folder die Datei ContentSecurityPolicies.php an.
In diese Datei fügen Sie nun folgenden Standard-Inhalt ein:
<?php
declare(strict_types=1);
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\Directive;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\Mutation;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\MutationCollection;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\MutationMode;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\Scope;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\SourceKeyword;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\SourceScheme;
use TYPO3\CMS\Core\Security\ContentSecurityPolicy\UriValue;
use TYPO3\CMS\Core\Type\Map;
$backendDirectives = new MutationCollection(
// Extends the ancestor directive ('default-src'),
// thus reuses 'self' and adds additional sources
// Results in `img-src 'self' data: *.typo3.org`
new Mutation(
MutationMode::Extend,
Directive::ImgSrc,
SourceScheme::data,
new UriValue('https://*.typo3.org'),
)
);
$frontendDirectives = new MutationCollection(
new Mutation(
MutationMode::Extend,
Directive::ImgSrc,
SourceScheme::data,
new UriValue('https://*.typo3.org'),
)
);
return Map::fromEntries(
[Scope::backend(), $backendDirectives],
[Scope::frontend(), $frontendDirectives],
);
Mit dieser Standard Einstellung werden bereits externe Inhalte von typo3.org im Kontext img-src erlaubt.
2. Welche CSP Regeln werden benötigt?
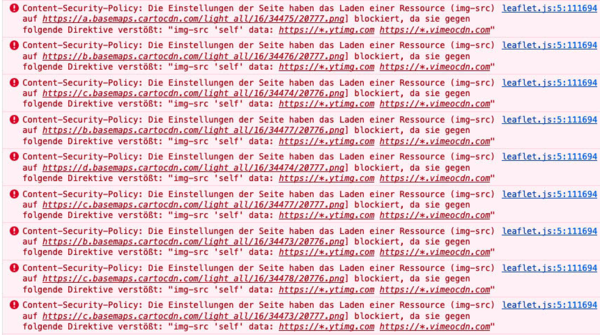
In unserem Beispiel möchten wir die externen Ressourcen von Leaflet Maps (Über CARTO) erlauben. Um dies zu ermöglichen, muss Inhalt vom Tile-Anbieter CARTO erlaubt werden. Wenn Sie sich nicht sicher sind, welche Regeln erlaubt werden müssen, sehen Sie in der JavaScript Konsole Rot markiert die CSP Header Probleme:

3. Eigene CSP Regeln (Mutations) anlegen
Da Sie nun wissen, welche Mutationen angelegt werden müssen, erstellen wir in der ContentSecurityPolicies.php jetzt eine neue Mutation:
<?php
$frontendDirectives = new MutationCollection(
new Mutation(
MutationMode::Extend,
Directive::ImgSrc,
SourceKeyword::self,
new UriValue('*.basemaps.cartocdn.com')
),
);
In der JavaScript Konsole sehen wir, dass img-src vom CARTO-CDN nicht erlaubt sind. Deshalb wird die Direktive "ImgSrc" genannt. Als UriValue wird jetzt "*.basemaps.cartocdn.com" eingetragen. Wobei man auch hier einfach mehrere UriValues anlegen kann.
Für YouTube und die No-Cookie Lösung sieht das z.B. so aus:
<?php
$frontendDirectives = new MutationCollection(
new Mutation(
MutationMode::Extend,
Directive::DefaultSrc,
SourceKeyword::self,
new UriValue('*.youtube-nocookie.com'),
new UriValue('*.youtube.com')
)
);
Fazit
So einfach funktioniert die Steuerung von CSP Header Regeln direkt über die eigene Extension.
Wenn man CSP Header nutzt, schützt man seine Seite vor Cross-Site-Scripting Attacken (XSS), indem man nur die Ressourcen erlaubt, die auch wirklich auf der Seite von Extern genutzt werden. Außerdem verhindern CSP Header Daten-Injektionen und Man-in-the-Middle Attacken. Grund genug diese einfache Methode auf seiner TYPO3 Seite zu implementieren. Erst recht, wenn man mit sensiblen Daten arbeitet.