In dieser Anleitung wird erklärt, wie man Flux Page Layouts (in Fluid definiert) zu PageLayouts (TSCONFIG) migriert.
1. Layouts von Flux in TSConfig nachbauen
Hier machen 2 Monitore definitiv sinn. Auf dem einen Monitor öffnen wir die Fluid-Flux Konfiguration des PageLayouts - auf dem anderen das TYPO3 Backend.
Im Backend wechseln wir nun auf das Listen Modul und klicken auf egal welcher Seite auf das "+" Symbol und legen ein Backend-Layout an.
Nun kann man sehr einfach und schnell das Backend Layout nach der Flux-Konfiguration replizieren. Namen können erstmal ignoriert werden.
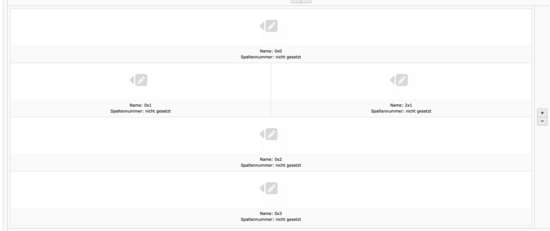
Hier ein Beispiel:
<f:section name="Configuration">
<flux:form id="downloads" >
<flux:form.sheet name="sheet1" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:label.flux.sheet1">
<f:render partial="Page/Configuration/PageSettings" arguments="{_all}" />
</flux:form.sheet>
</flux:form>
<flux:grid>
<flux:grid.row>
<flux:grid.column colPos="1" colspan="4" name="content-header" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:flux.main.content-header" />
</flux:grid.row>
<flux:grid.row>
<flux:grid.column colPos="0" colspan="2" name="content-main" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:flux.main.content-sidebar" />
<flux:grid.column colPos="2" colspan="2" name="content-main2" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:flux.main.content-sidebar" />
</flux:grid.row>
<flux:grid.row>
<flux:grid.column colPos="4" colspan="3" name="content-main" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:flux.main.content-main" />
</flux:grid.row>
<flux:grid.row>
<flux:grid.column colPos="3" colspan="4" name="content-footer" label="LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:flux.main.content-footer" />
</flux:grid.row>
</flux:grid>
</f:section>
Wichtig ist jetzt, das Backend-Layout nicht einfach so zu speichern, sondern es in einer TSConfig.typoscript Datei abzuspeichern um zukünftige Versionierung zu erleichtern.
Hierzu sollte unter "myExt/Configuration/TypoScript/PageTS/Mod/PageLayouts" für jedes Layout eine Datei angelegt werden. Wenn Übersetzungen dafür gepflegt waren, kann man diese auch einfach aus der Flux-Konfiguration mitübernehmen. So könnte ein Backend-Layout für das obige Beispiel dann aussehen:
mod.web_layout.BackendLayouts {
downloads {
title = Downloads
icon = EXT:myExt/Resources/Public/Icons/belayout_dummy.svg
config {
backend_layout {
colCount = 4
rowCount = 4
rows {
1 {
columns {
1 {
name = Header
colspan = 4
colPos = 1
}
}
}
2 {
columns {
1 {
name = Sidebar 1
colspan = 2
colPos = 0
}
2 {
name = Sidebar 2
colspan = 2
colPos = 2
}
}
}
3 {
columns {
1 {
name = Content
colspan = 4
colPos = 4
}
}
}
4 {
columns {
1 {
name = Footer
colspan = 4
colPos = 3
}
}
}
}
}
}
}
}
Man sollte auch dringend die Reihenfolge und die ColPos der einzelnen Spalten berücksichtigen und aus der Flux-Konfiguration 1 zu 1 übernehmen, sonst verschwinden u.U. Content Elemente aus ihren Spalten.
2. Optionale Konfigurationen migrieren
In diesem Beispiel wird eine optionale Konfiguration über das Flux-Element bereitgestellt:
<flux:form id="downloads" >
<flux:form.sheet name="sheet1" label="Additional Configuration">
<flux:field.checkbox label="Index NoFollow" name="settings.seo.index_no_follow" default="" inherit="1" clear="1" />
</flux:form.sheet>
</flux:form>
Diese Konfiguration kann mithilfe von TCA oder FlexForm Einstellungen migriert werden. Für dieses Feld ein schnelles und einfaches TCA Beispiel:
ext_tables.sql:
#
# Table structure for table 'pages'
#
CREATE TABLE pages
(
excludefromsitemap tinyint(4) unsigned DEFAULT '0' NOT NULL,
);
MyExt/Configuration/TCA/pages.php:
<?php
defined('TYPO3') or die('Access denied.');
$fields = [
'excludefromsitemap' => [
'exclude' => true,
'label' => 'Exclude from Sitemap',
'config' => [
'type' => 'check',
'items' => [
'0' => [
'0' => 'LLL:EXT:lang/locallang_core.xlf:labels.enabled'
]
],
],
],
];
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns('pages', $fields, 1);
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addToAllTCAtypes(
'pages',
'--palette--;LLL:EXT:myExt/Resources/Private/Language/locallang.xlf:pages.palette_title.sitemap;excludefromsitemap',
'',
'after:no_index'
);
$GLOBALS['TCA']['pages']['palettes']['excludefromsitemap'] = ['showitem' => 'excludefromsitemap'];
Danach den Cache löschen und die Felder sollten sichtbar sein. Hier sind ggf. noch Datenbank-Anpassungen nötig.
3. Fluid Template für PageLayout anlegen
Nun legen wir noch ein Fluid-Template an und passen unsere page.typoscript noch so an, dass PageLayout Namen auf Fluid-Templates verweisen:
page.typoscript:
page = PAGE
page.10 = FLUIDTEMPLATE
page.10 {
partialRootPaths {
10 = EXT:myExt/Resources/Private/Partials/
}
layoutRootPaths {
10 = EXT:myExt/Resources/Private/Layouts/
}
templateRootPaths {
10 = EXT:myExt/Resources/Private/Templates/Page/
}
templateName {
cObject = TEXT
cObject {
data = pagelayout
required = 1
case = uppercamelcase
split {
token = pagets__
cObjNum = 1
1.current = 1
}
}
ifEmpty = Default
}
}
Wie im Code schon zu sehen, sollte das Default-Layout auch Default genannt werden - oder je nachdem wie das Standard-PageLayout heißen soll.
Nun müssen nur noch die Pfade und Dateien für Fluid-Templates angelegt werden und der alte Inhalt unter "<f:section name="Main">" vom Flux migriert werden. Da dieser Weg relativ simpel und selbsterklärend ist und immer unterschiedlich, lasse ich hierfür ein Beispiel weg. Wichtig ist nur, dass im Fluid die Seiteneinstellungen an das Template übergeben werden.
4. Page Controller zu Backend Layout migrieren
Zum Schluss muss in der Tabelle "pages" in der Datenbank nach den betroffenen Seiten gesucht werden, die relevanten Felder sind "tx_fed_page_controller_action" und "tx_fed_page_controller_action_sub". Die Felder enthalten in dieser Syntax die nötigen Informationen zur Migration:
<VENDOR>.<EXTNAME>.<FLUX-LAYOUT-KEY>
Beispiel: LdoerrDotCom.LdoerrSitepackage->downloads
Wichtig für die Migration ist der letzte Teil, der Flux-Layout-Key. Dieser sollte im neuen BackendLayout vorzugsweise der Gleiche sein.
Nun muss nur noch pro Seite (Entweder händisch über die Seiteneigenschaften) oder mit einem MySQL Befehl die beiden Felder in "backend_layout" und "backend_layout_next_level" migriert werden. In diesem Beispiel also:
LdoerrDotCom.LdoerrSitepackage->downloads wird zu downloads in backend_layout
Update: Flux Migrator für Pages erweitert
Mittlerweile habe ich den FluxMigrator (Einfacher PHP Script) um "Pages Migration" erweitert. Dieser generiert die nötigen MySQL Queries, die (NACH EINEM DB BACKUP) einfach kopiert und eingefügt werden, wenn man alle BackendLayouts nachgebaut hat.