In diesem kurzen Tutorial erfahren Sie, wie man ganz einfach in einer TYPO3 Composer Installation seine eigenen Extensions von Lokal installiert.
Extension Ordner anlegen & composer.json anpassen
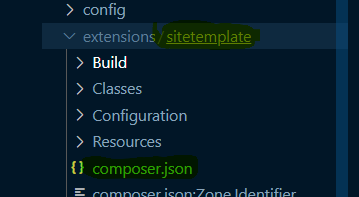
Erstellen Sie neben der composer.json in Ihrem Rootverzeichnis der TYPO3 installation einen Ordner. In diesem Beispiel heißt er "extensions".
Entpacken Sie nun die gewünschte Extension, achten Sie darauf, dass diese eine gültige composer.json enthält - und verschieben Sie den Extension Ordner in den Ordner, den Sie vorher angelegt haben.
Passen Sie nun die composer.json an, indem Sie den Teil mit "repositories" am Ende einfügen:
...
},
"scripts":{
...
},
"repositories": [
{
"type": "path",
"url": "extensions/*",
"options": {
"symlink": true
}
}
]
...Composer Require ausführen
Wenn Sie nun composer require ausführen, können Sie die lokale Extension installieren.
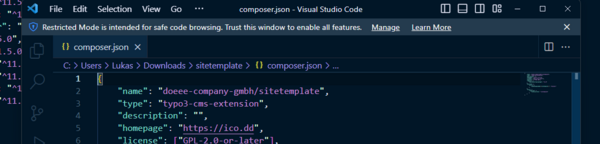
Kopieren Sie dazu aus der composer.json der Extension den Vendor und Extensionkey

Der Befehl sieht also so aus, beachten Sie, ein @dev danach zu schreiben um die lokale Version zu installieren:
composer require doeee-company-gmbh/sitetemplate:@dev
Danach sollte die Extension erfolgreich installiert sein. Ggf. sollten Sie noch folgende Befehle zum prüfen der Ordnerstruktur und Datenbanküberprüfung ausführen:
./vendor/bin/typo3cms install:fixfolderstructure
./vendor/bin/typo3cms database:updateschema
Jetzt sollten Sie in der Lage sein, Ihre eigenen Extensions mit TYPO3 Composer zu installieren.